Tutorial completo de implementação do código Floating NextPrev - setas de navegação entre postagens para blogger.
Ter ferramentas de navegação simples e objetiva é extremamente importante para que o leitor não fique perdido em seu blog, tornar a experiência e adaptação do visitante o mais simples e objetivo possivél em seu blog é também um grande passo a ser dado para deseja alcançar o sucesso e ter um bom blog. Como eu já disse outras vezes o template é responsavél por boa parte do sucesso de um blog, é terrivél entrar em um blog onde você mal consegue ler por causa das cores e banners em flash, e o pior é quando o sistema de navegação não nos ajuda a encontar o que queremos ou não nos ofereçe algo interessante para continuar ali. Para que você possa prender seu leitor por mais tempo em seu blog vou mostrar aqui como colocar setas de navegação flutuantes na lateral das postagens.
Antes de mais nada quero parabenizar ao Claudio Sanches do ferramentasblog que desenvolveu o plugin original para o wordpress e também ao Paulo Estevão do Códigosblog que fez toda a adptação do código para que ele fosse usado na Plataforma Blogger.
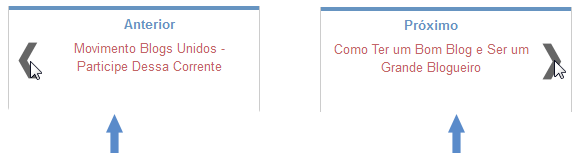
Veja abaixo uma imagem de como vai ficar em seu blog.
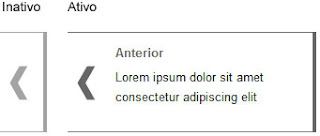
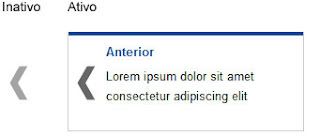
As setas na lateral é o que da opção para que o leitor veja outros artigos. Veja na imagem abaixo o efeito quando leitor passa o mouse sobre a seta.
Como você pode ver assim que o leitor passar o mouse sobre a seta abrirá uma caixa com o link da postagem anterior ou da próxima "dependendo do lado". Oferecendo essa funcionalidade em seu blog você vai deixa-lo com uma navegação muito mais interativa e interessante, e claro com um toque mais profissional também.
IMPLANTADO O CÓDIGO FLOATING NEXTPREV NO BLOGGER
Os códigos não são muito extenso mais é sempre bom lembrar de salvar uma cópia do modelo do seu template só por precaução.
Vá até o Painel do Blogger e clique em Modelo >> depois em Editar Html >> e marque a caixinha Expandir Modelos de Widget. Agora em seu codigo procure por: ]]></b:skin> depois de encontrado copie o código do script e cole logo abaixo de ]]></b:skin>.
<b:if cond='data:blog.pageType == "item"'>Agora faça com atenção para não sair nada errado. Em seu código procure por <b:includable id='nextprev'>, e a partir dela selecione todo o código atá a primeira tag </b:includable>.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var alts = jQuery.noConflict();
alts(document).ready(function(){
var newerLink = alts("a.blog-pager-newer-link2").attr("href");
alts("a.blog-pager-newer-link2").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = alts("a.blog-pager-newer-link2").text();
alts("a.blog-pager-newer-link2").text(newerLinkTitle);
});
var olderLink = alts("a.blog-pager-older-link2").attr("href");
alts("a.blog-pager-older-link2").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = alts("a.blog-pager-older-link2").text();
alts("a.blog-pager-older-link2").text(olderLinkTitle);//rgt
});
});
var fnp = jQuery.noConflict();
fnp(document).ready(function(){
fnp(".fnp-previous").mouseenter(function(){
fnp(".fnp-content-left").stop().animate({
left:-10
},700);
fnp(".fnp-content-left .fnp-nav-title,.fnp-content-left .fnp-nav-link").stop().delay(500).animate({
opacity:1
},500);
});
fnp(".fnp-previous").mouseleave(function(){
fnp(".fnp-content-left").stop().animate({
left:-400
},700);
fnp(".fnp-content-left .fnp-nav-title,.fnp-content-left .fnp-nav-link").stop().animate({
opacity:0},500)
});fnp(".fnp-next").mouseenter(function(){
fnp(".fnp-content-right").stop().animate({
right:-10
},700);
fnp(".fnp-content-right .fnp-nav-title,.fnp-content-right .fnp-nav-link").stop().delay(500).animate({
opacity:1
},500);
});fnp(".fnp-next").mouseleave(function(){
fnp(".fnp-content-right").stop().animate({
right:-400
},700);
fnp(".fnp-content-right .fnp-nav-title,.fnp-content-right .fnp-nav-link").stop().animate({
opacity:0
},500);
});
});
</script>
</b:if>
Por exemplo:
<b:includable id='nextprev'>
Código que se encontar entre as tags
Importante: em seu código existe várias partes com </b:includable> por isso tenha atenção para selecionar somente até a pimeira.
Após encontar substitua todo o código selecinado pelo código abaixo.
<b:includable id='nextprev'>Para finalizar agora vamos aplicar as Css que são responsavél por todo o estilo da ferramenta. Escolha um dos modelos abaixo e cópie todo código.
<b:if cond='data:blog.pageType == "item"'>
<div id='fnp-nav'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<div class='fnp-previous'><a rel='prev'><div class='fnp-box-left'><div class='fnp-content-left'><div class='fnp-content-border'/><div class='fnp-nav-title'>Anterior</div><div class='fnp-nav-link'><a class='blog-pager-newer-link2' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle' style='display: block;'/></div></div></div></a></div>
</b:if>
<b:if cond='data:olderPageUrl'>
<div class='fnp-next'><a rel='next'><div class='fnp-box-right'><div class='fnp-content-right'><div class='fnp-content-border'/><div class='fnp-nav-title'>Próximo</div><div class='fnp-nav-link'><a class='blog-pager-older-link2' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'/></div></div></div></a></div>
</b:if>
</div>
<div class='clear'/>
</div>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Página Anterior</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Próxima Página</a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:if>
</b:includable>
Modelo 1
Modelo 2
Após escolher e copiar o código procure novamente em seu blog pela tag ]]></b:skin> e cole o código copiado logo acima dela.
Após fazer esses passos é só salvar e ver como ficou. Lembrando que os botões só serão vistos quando uma postagem for aberta.





Nenhum comentário:
Postar um comentário